html multiple classes priority
Right important1To add to the other answers you dont need to add selectors not related to what you originally wanted to increase specificity the same can be ach1web standards - Multiple CSS Classes. If two classes are in separate files import the.

Css Modules React And Overriding Css Classes Stack Overflow
Classes are not unique unlike the ids so we can use as many classes as we want.

. This allows you to combine several CSS classes for one HTML. First let us define the three distinctive classes center gray and text-white. Lets use a simple paragraph for example.
Contents Configuring multiserver systems with multiple priority classes Chapter 4. Synopsis of Part II. In case multiple classes consist of similar attributes and they are used in the same HTML element.
High priority class has larger mean. Id recommend you put 10 class names at maximum in a single HTML tag to keep your project maintainable. The element will be styled according to all the classes specified.
In the following example the first element belongs to both the city class and also to the main class and will get the CSS styles from both of the classesMissing. To specify multiple classes separate the class names with a space eg. CSS Priority Order In case multiple CSS properties are being applied on an element this is the priority in which they will be applied.
So if we have multiple classes in one element in the body of the HTML we can use those classes separately by using their respective selectors. High priority class has larger mean. Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class.
PriorityPeople also askHow to use multiple classes in one HTML element. What is the advantage of using multiple classes in CSS. Synopsis of Part II.
What is the advantage of using multiple classes in CSSHow many classes can you add to a single HTML tag. Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class. How to use multiple classes in one HTML element.
Priority of a class when there are two classes in the same element Example Treehouse Community. The article will discuss the benefits of using multiple classes in HTML. We can apply class on all the elements in.
Assign it after the other class. How many servers are best in priority system. Synopsis of Part II.
Precedence in CSS When Order of CSS Matters Chris Coyier on Aug 2 2016 Updated on Dec 6 2019 DigitalOcean joining forces with CSS-Tricks. MarkSheet is a free HTML and CSS tutorialPriority of a class when there are two classes in the same. In HTML we use the class attribute to assign the class to an element.
Assign it after the other class. Then the class modified the latest would be used to style the element. If two classes are in separate files import the priority fileConfiguring multiserver systems with multiple priority classeshttpswwwcscmueduosogamithesishtmlnode121htmlHow many servers are best in priority system.
Assign Multiple Classes to One Element and Style Both Classes at Once in CSS. And I would like to provider a general way that how to sepcific a higher4bar text-align. In HTML we use the class attribute to assign the class to an element.
You can add multiple classes in one element by placing spaces between each class in HTML. How many classes can you add to a single HTML tagFeedbackCSS Priority - Free tutorial to learn HTML and CSS httpsmarksheetiocss-priorityhtmlAn HTML element can be targeted by multiple CSS rules. While there is no limit to how many classes you can add to a single HTML tag keep in mind that you need to keep the class names intuitive and descriptive.
To specify multiple classes separate the class names with a space 2. Improving traditional task assignment Up. Adding Multiple Classes and.
Or perhaps prefacing the selector with something even more specific. Synopsis of Part II. High priority class has smaller mean.
This allows you to combine several CSS classes for one HTML. But what if we can combine all the class selectors. To specify multiple classes separate the class names with a space 2.
This allows you to combine several CSS classes for one HTML element. Properties Jun 17 2010stylesheet - Can one CSS file take priority over another. The second targets the same element but overrides the color instead of having to use.
More useful is multiple classes and using them in the object oriented css style that is all the rage lately. More useful is multiple classes and using them in the object oriented css style that is all the rage lately. PriorityIs it possible to give one CSS class priority over another.
HTML classes are used for styling the presentation of the elements in the browser. Assign Multiple Classes to a Container in HTML. We can create a class in block-level and inline elements.
HTML elements can belong to more than one class. Apply multiple CSS classes adding multiple classes to an element two or more class names in html css add multiple classes combine two class in same element css deal. Clearly the center class will align the text center the gray class has gray background and theMissing.
How many classes can you add to a single HTML tag. Also there is no limit to adding classes. Assign it after the other class.
Lets say you had a bunch of divs on a page and you used multipleMissing. To assign multiple classes to an html element include both class names within the quotations of the class attribute and have them separated by a space. Clearly the center class will align the text center the gray class has gray background and the.
If two classes are in separate files import the priority file. PriorityConfiguring multiserver systems with multiple priority classeshttpswwwcscmueduosogamithesishtmlnode22htmlImproving traditional task assignment Up. This allows you to combine several CSS classes for one HTML element.
Response time as a function of the number of. Minimum of boring theory and lots of practical tasks. Assign it after the other class.
If two classes are in separate files import the. Then the class modified the latest would be used to style the element. Welcome to the Treehouse Community.
CSS Priority Order In case multiple CSS properties are being applied on an element this is the priority in which they will be applied. Minimum of boring theory and lots of practical tasksMissing. Contents Configuring multiserver systems with multiple priority classes Chapter 4.
We can assign a class in the HTML elements with the class attribute and then write the value. Welcome to the Treehouse Community. Article classcolumn wrapper In the.
Values defined as Important will have the. To define multiple classes separate the class names with a space eg. Also there is no limit to adding classes.
Lets say you had a bunch of divs on a page and you used multiple. Priority of a class when there are two classes in the same element Example Treehouse Community. We can apply class on all the elements inMissing.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. High priority class has smaller mean. In HTML we have often seen one class assigned to a container.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. Together well learn how to work with real code solve true-to-life problems use cutting edge technologies. How to use multiple classes in one HTML elementWhat is the advantage of using multiple classes in CSS.
You can add as many as you want You. The Treehouse Community is. An HTML element can be targeted by multiple CSS rules.
Learn HTML. We can create classes for the. Lets use a simple paragraph for example.

Why We Use Important With Tailwind Sebastian De Deyne
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Branding Your Html Outputs With Css

Css Modules React And Overriding Css Classes Stack Overflow

Html What Is The Order Of Precedence For Css Stack Overflow

Alexsmith2910 I Will Create A Program In Python For 10 On Fiverr Com Different Programming Languages App Development Work Experience
.png?width=650&name=Update%20css%20class%20(heavy).png)
The Beginner S Guide To Css Classes

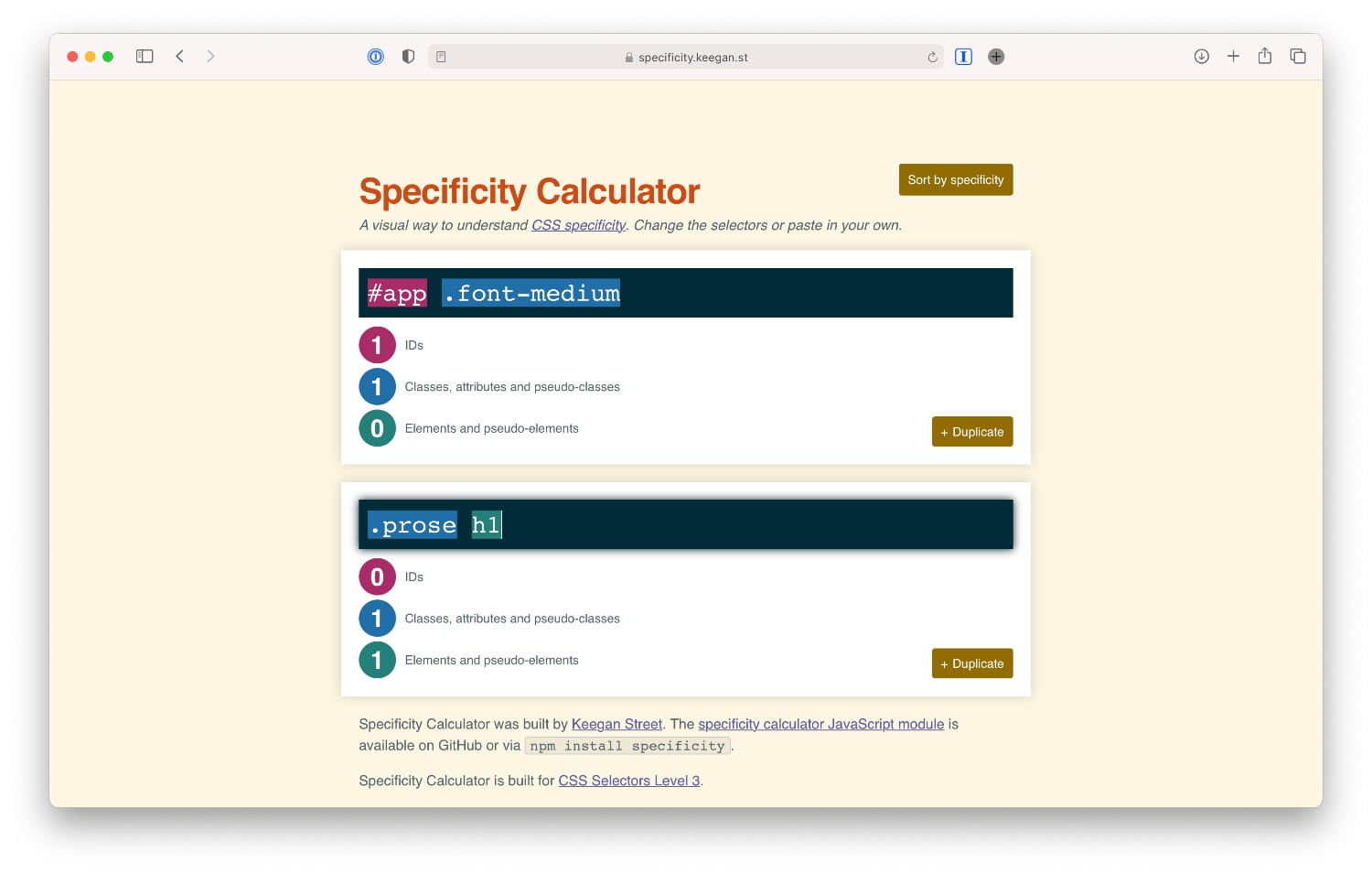
Css Specificity Hierarchy What You Need To Know Techrepublic

Elr Editing I Will Be Your Machine Learning Tutor Via Skype Or Zoom For 100 On Fiverr Com Machine Learning Coding Lessons Deep Learning

Skater Net Obfuscator Ultimate Edition 6 5 06

Good Manners 2 Sided Classroom Decoration Primary School Teaching Resources Bright Ideas Teaching Manners For Kids Manners Preschool Teaching Kids Respect

Find The Best Global Talent Student Teaching Student Attendance Java Swing

We Are Open Now Tccicomputercoaching Com Learning Methods School Computers Engineering Courses

Css Important Don T Use It Do This Instead Ux Engineer

Css Specificity Hierarchy What You Need To Know Techrepublic